Google PageSpeed Insights Değişti

Google’ın sayfa hızı deneyimini ölçümlemek için bizlere sunduğu araçlardan biri olan Google PageSpeed Insights, hem yeni URL’i hem de görünümü hizmete sunuldu. 13 Kasım 2021 tarihinde başlayan güncellemeler sunulan değişiklere bir göz atalım. Öncelikle yenilenen sayfa hızı deneyimine bu linkten ulaşabilirsiniz.
Bu yazıda aşağıdaki başlıklara değineceğim;
- Kullanıcı arayüzden yapılan değişiklikler neler
- PageSpeed Insights arayüzdeki metrikler bize ne ifade ediyor.
Yenilenen Pagespeed Insgihts
Öncelikle Google PageSpeed Insights’ın artık Lighthouse 9.0.0 versiyonu ile hizmet verdiğini duyurdu. Bu durum Web Developers kiti olan Lighthouse’un son versiyonunu desteklediği anlamına geliyor. Bu da performans olarak daha iyi bir sonuç alacağımızın işaretçisi olsa gerek. Lighthouse bilindiği üzere Chrome’un bir eklentisi olarak Inspect bölümünde sayfa ile ilgili bilgileri vermeye yarayan bir versiyon.
Yeni versiyonda arayüzün çok temiz ve girişte bizi yeni bir tasarımla karşıladığını söyleyebilirim. Bununla birlikte bir URL yazıp pefromans ölçümlemeye başladığımda bir bekleme ekranının neyi uyguladığı gibi bilgileri görmeyi isterdim doğrusu. Bir yükleme ekranının çıktığını ve ne kadarında olduğu bile görmek iyi olabilirdi. Onun yerine bir yer tutucu ile karşılaşıyoruz.

PageSpeed Insigths Analiz & Ölçümleme
Yukarıdaki URL alanına web sayfanızı https:// ile başlayan web adresini girip Analiz Et tuşuna basarak işlemin başlamasını sağlayabiliyorsunuz. Önceki versiyonda analiz butonuna bastığınızda buton Deactive olurken bu versiyonda böyle bir durumla karşılaşmıyoruz. Analiz işlemi bittiğinde Mobile ve Desktop olarak iki tane analiz raporu karşımıza çıkıyor.

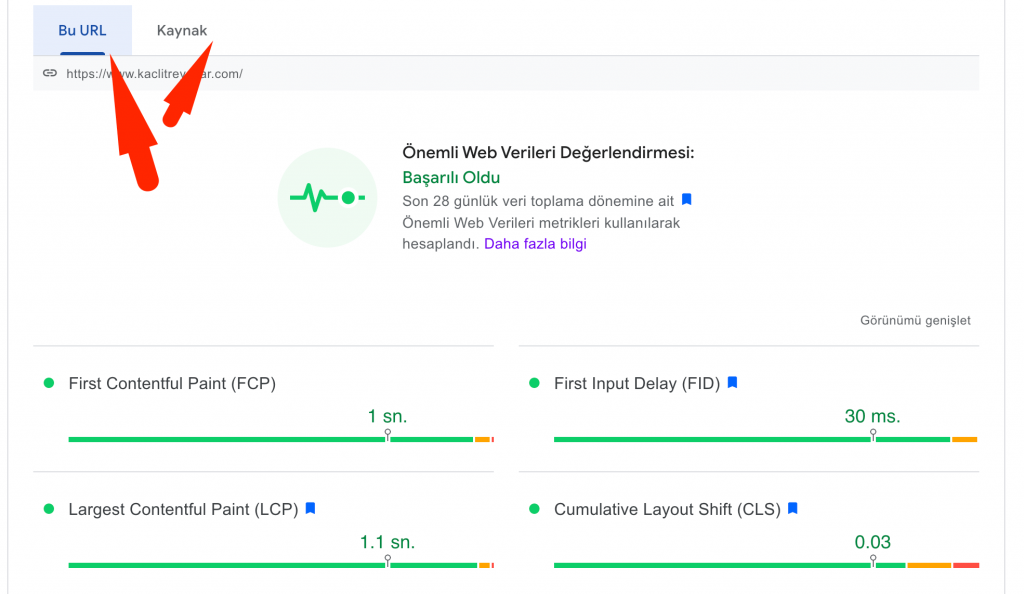
Eski sonuç sayfasına baktığımızda analiz sonrasında bir skor ile karşılaşılaşıyorduk. Yeni versiyonda ise en önce Core Web Vitals verilerinin son 28 gündür gerçek kullanıcı datasının ölçümü ile verilen sonuçları karşımıza çıkarılmış. Bir önceki versiyonda da bu sonuçlar vardı ancak bu kadar öne çıkarılmadığı için bence gözden kaçıyordu. Zaten sayfanın hızı bu skor sonucu ile ölçülüyor. Yani siz sayfa analizini şu anda sadece bir simülasyon olarak yapmış oluyorsunuz. Asıl ölçümleme 28 gün boyunca web sitenizi ziyaret eden kullanıcılar üzerinde yapılıyor. Daha önce bunu nasıl takip edeceğiniz ve bu raporu data studio üzerinde nasıl hazırlayacağınızı “Core Web Vitals” adlı bu yazı anlatmıştım.
28 Gün Veri Toplama Karşılaştırması
Rapordaki ilk kısımda “Bu URL” ve “Kaynak” adında iki tane sekme olduğunu görüyoruz. Bu iki sekme şunu ifade ediyor; Simülasyon sırından verdiğiniz URL’in Core Web Vitals değerlerine göre ne durumda olduğunu gösteriyor. Kaynak Tab’inde bulunan veri ise 28 gündür kullanıcılarınız bu URL’i nasıl görüyorlar ve bilgisayarlarında ya da telefonlarında bu veriler ile Core Web Vitals değerleri aynı mı?
Buradan yapacağınız çıkarım şu ; eğer Bu URL Tab’in de : Başarı Oldu, Kaynak Tab’inde : Başarısız oldu şeklinde bir sonuç görüyorsanız simülasyon sonucunda değerleriniz iyi ancak kullanıcılarınız bir sonraki 28 günde sitenizi bu şekilde görmeye devam ederlerse Core Web Vitals performansınız artacak demektir.

Performans Skoru Hesaplanması
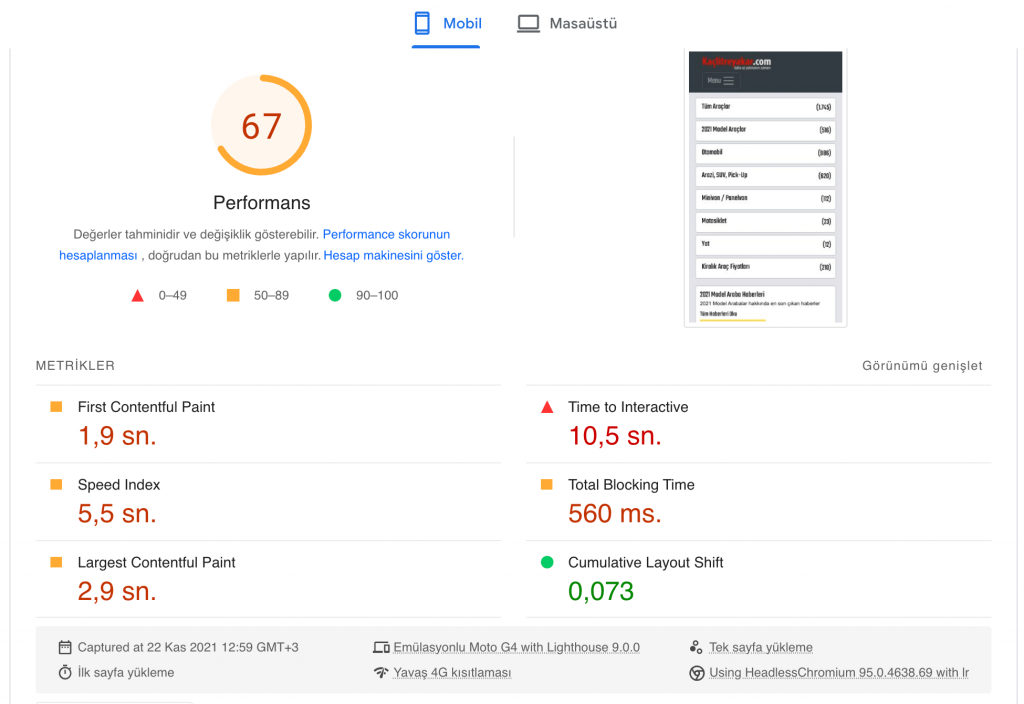
PageSpeed Insights raporunda bence Core Web Vitals’den sonra en önemli bölümü Performans Skoru hesaplanma alanı. Geçtiğimiz haftalarda yanlış hesaplamalar olduğu için bazı metrikler buradan kaldırılmış ve tekrardan hesaplanmaya başlamıştı. Bu metriklerden sonuncusu olan Time to Interactive metriği de rapora eklendi.
Raporda göreceğiniz üzere Mobile görünümde sayfanın 67 puanlık bir performansı bulunuyor. Burada Core Web Vitals verilerine göre Cumulative Layout Shift haricindeki tüm metriklerin hesaplamada kullanılan metriklerden kötü olduğunu görüyoruz. Bu nedenle de performansın oldukça düşük olduğunu söyleyebilirim.
Hesaplama sırasında 67 Puan Needs Improvements ( Geliştirme Gerekli ) alanında yer alıyor. 50 ile 89 arasındaki bu puanın bir sayfadaki hız deneyiminin iyi olabilmesi için 90 seviyesine çıkarılması gerekiyor. Nasıl mı? Bunun için bana yorumlarda yazabilirsiniz. Hız metriklerini nasıl iyileştirebileceğinize dair size yardımcı olabilirim.

Rapordaki geliştirme noktalarından biri de bu sayfanın test sırasında hangi ayarları kullandığı bilgisinin verilmesi olmuş. Bu verileri göremediğimiz için kendimiz bir test ile görüntülemek istediğimizde aynı sonuçları gözlemlemekte zorlanıyorduk. Örneğin bu raporda; Moto G4 kullanılmış, Yavaş 4G Internet ile sayfa test edilmiş. Sayfa ilk defa yüklenmiş v.b. bilgileri artık görüyoruz. Core Web Vitals raporlarında sayfalarınızı en çok hangi cihazların görüntülediğini görebilir ve buna göre değerlerinizi tekrar gözden geçirebilirsiniz.
Raporunun diğer iki bölümü olan Fırsatlar ve Teşhis bölümlerinde değişiklik yapılmamış. Buradaki uyarılar ve görünümler aynı bırakılmış. Yeni güncellemeler oldukça bu yazıdan güncellemeleri size aktarmaya devam edeceğim. Görüşmek üzere.





