Core Web Vitals
Bu yazıda sizlere Google’ın yayınlamış olduğu ve özellikle organic trafiğinizi arttırmak için Mayıs 2021 den itibaren ciddi ölçüde performansı etkileyecek Google Core Web Vitals içeriklerinden ve bu içerikleri nasıl iyileştirebileceğinizden bahsedeceğim.
Özellikle yazıya başlamadan önce şunu belirtmek istiyorum bu raporu oluşturabilmeniz için bir datastudio içeriğine erişebiliyor olmanız gerekiyor. Bunun için de bir Gmail adresinizin olması yeterli.
Core Web Vitals Nedir
Core Web Vitals özellikle Chrome kullanıcılarının web sitelerini gezdiği esnada Google Chrome üzerinde alınan UX analiz verilerini kapsayan ve bu veriler sayesinde de Google’ın oluşturduğu analiz raporlarını oluşturduğu alana verilen isimdir. Page Speed Insight üzerinden de her sayfanız için ölçüm yaparak görebileceğiniz belirli başlı değerleri sunmaktadır.
Core Web Vitas değerleri önemli olarak 3 başlık özelinde başlıyor. Bu 3 başlık özellikle çok önemli çünkü Google diyor ki bu web sitesinde sen bu başlıkları iyileştirmelisin ki Chrome kullanıcılarımız en iyi deneyimi yaşayabilsin. Bana soracak olursanız Organic trafik için yapılacak tüm çılgınlıkları içeriyor olsa da el mahkum durumu var diyebilirim.

Largest Contentful Paint
ilk değerimiz Largest Contentful Paint olarak karşımıza çıkıyor. Peki nedir bu FCP adı verilen değer. Web sitenizi ziyaret eden bir kullanıcı sitenizi ziyaret esnasında sayfanın toplam kapsitesi içinde en fazla alanı kaplayan değeri yüklemekte zorlanır. Bunu şöyle ifade edecek olursam; sayfada bir görsel olsun bu görselin KB cinsinden büyüklüğü 60KB olarak alalım. Sayfanın toplam büyüklüğünün 100KB olduğu bir durumda 60KB lık görselimiz toplam sayfa büyüklüğünün %60’ını kapsadığı için bu görsel Largest Contentful Paint karşımıza çıkıyor. Bu durumda eğer bu 60KB lık değer 2500ms yani 2.5 saniyenin altında yükleniyorsa bu durumda bir problem yok. Eğer bunun üzerinde yükleniyorsa o zaman burada iyileştirme yapmanız gereken bir durum oluşuyor. 4000ms üzerinde yani 4.5 saniyeden fazla süren içerikler için ise tehlike çanları çalıyor diye düşünebilirsiniz.
First Input Delay
İkinci önemli değerimiz ise First Input Delay. Bu değer bize sitenin yüklenirken ilk aksiyonun ne zaman alınabildiği değerini veriyor. Yani ilk giriş değeri karşımıza ne zaman geliyor. Bir buton, bir textbox alanı gibi ya da bir banner alanının tıklanabilir olması gibi düşünebilirsiniz. 100ms altında geliyorsa ilk objeniz bu durumda iyi bir performans alıyorsunuz. 100ms ile 300ms arasında ise geliştirmeniz gerekiyor. 300ms den büyükse değeriniz o zaman burada ciddi bir performans iyileştirmesi yapmanız gerekiyor diye düşünebilirsiniz.
Cumulative Layout Shift
Cumulative Layout Shift değeri ise 3. önemli değerimiz. Bu değer bize ne ifade ediyor? Web sitesi yüklenmesi bittikten sonra reklam veya farklı objelerin sonradan gelmesi nedeni ile Cumulative Layout Shift değerine takılabilirsiniz. Bunu en çok bir web sitesini ziyaret ettiğiniz esnada sepete bir ürün eklemeye çalışıyorsunuz ve sepetin üzerine beden numaraları geliyor. Bir anda sepete ekle butonu aşağıya doğru kayıyorsa bu duruma Cumulative Layout Shift deniyor. Web sitenizde bunun gibi işler yapmaktan kaçınmanızı öneririm ancak bu değer çok yüksek bir etkileme skoruna sahip olmadığı için sizin 100 puan üzerinden değerinizi düşürmez.
Core Web Vitals Verileri Nasıl Hesaplanıyor
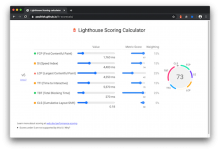
Core Web Vitals verileri hesaplanırken bahsettiğim her başlığın genel bir 100 puan üzerinden ağırlığı bulunuyor. Yukarıda bahsettiğim 3 ana başlığa aşağıdaki ağırlıklarda baktığımızda LCP ‘nin %25, FCP ‘nin %15 ve TBT ‘nin %25 lik değerlere sahip olduğunu görüyoruz. Burada SI adı verilen Speed Index de önemli rakamlardan biri.

Yukarıda bir sitenin 100 Puan aldığı çok ender rakamları görüyoruz. Bu rakamlara ulaşmak oldukça zor olsa da ortalama bir site rakamlarına baktığımızda FCP ve LCP rakamlarınızın iyi performans göstermesi durumunda Google size hız skoru olarak 90 puan veriyor. Bu da 80 üzeri bir değer olduğu için özellikle SEO puanı ve Organic trafik için çok fazla yönlendirme yapılması önceliği tanımış oluyor.

Son olarak Google Core Web Vitals rakamlarını Data studio üzerindeki template’i görebilmeniz için aşağıda link veriyoruz. Böylece bu linkten datastudio üzerinde kendi template’inizi oluşturabilirsiniz.