Largest Contentful Paint

Bu yazımızda FCP yani First Contentful Paint değerinden sonra hesaplama noktalarındaki 6 değerden biri olan ikinci en yüksek değere sahip olan metrik LCP yani Largest Contentful Paint ‘i inceleyeceğiz. İncelemeye başlamadan önce bir önceki yazıda da linkini verdiğim Lighthouse hesaplama makinesine bakmanızda fayda var.
LCP’nin Ölçtüğü Şey Nedir?
LCP tarayıcı desteği Chrome’un 77 versiyonu ile birlikte geldi. Bu yazıyı yazdığım günlerde artık 91. versiyonuna gelmiş durumda. Bu arada Core Web Vitals verilerileri Chrome kullanan kullanıcıların Browser kullanıcı analizi üzerinden yapılarak oluşturuluyor. Bu nedenle Chrome kullanıcılarının analizleri dışındaki rakamlar burada yer almaz.
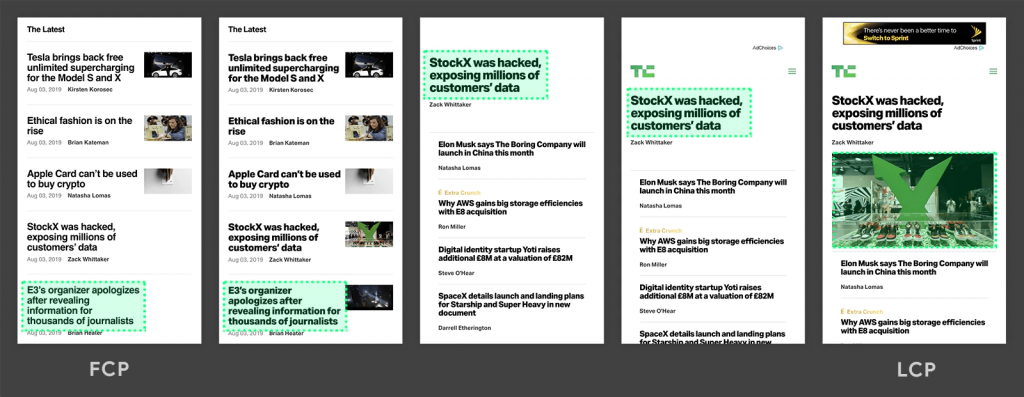
LCP kullanıcı web sitenizi ziyaret ettikten sonra o sayfadaki en büyük boyuta sahip olan içeriğin ekranda görünme süresini ölçüyor. Böylece büyük olan öğenin ekrana ne zaman geldiği analizi yapılıyor. Bir örnek vercek olarak anlatırsak;
Web sitesi yüklenirken bir ürün görseli sayfada yüklendi. Bu ürün görseli hem resmin kb cinsinden hem de büyüklük olarak web sitesi üzerindeki kapladığı px cinsinden kontrol ediliyor. Bu yüklenen elementin toplam boyuttaki yüklemeye etkisi hesaplanıyor ve eğer oransal olarak bir eşitsizlik varsa veya aşağıdaki tablodaki sayılardan daha yavaş yüklemeye sahipse LCP değeri hesaplanarak sunuluyor.
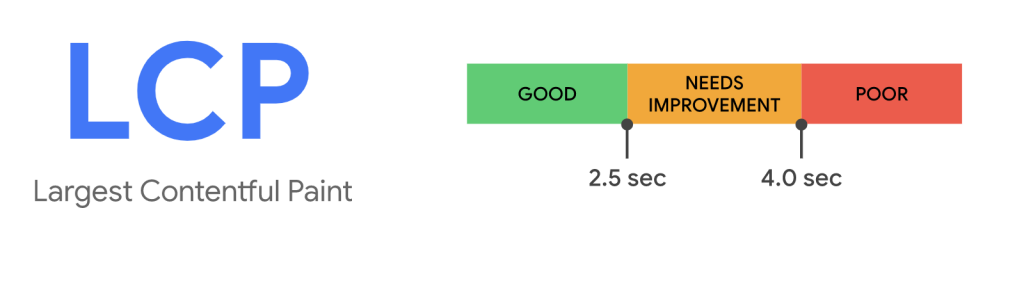
Aşağıdaki tabloda, LCP puanınızı nasıl yorumlayacağınızı bulabilirsiniz. Largest Contentful Paint öğesinin bulunmasından sonra öğe eğer 2.5 saniyeden düşük bir yüklenme zamanına sahipse Hızlı yani yeşil renk ile ifade ediliyor. 2.5 ile 4 saniye arasındaki yüklenmeler Turuncu yani orta hızda demek. Bu durumda SEO’nuz çok aşırı etkilenmese bile hem LCP hem de FCP değerleriniz turuncu ise bu durumda etkilenme oranınız yüksek oluyor. 4 ve üzeri saniyede yükleniyorsa orada bir şeyler ters gidiyor demektir.
| LCP süresi (saniye cinsinden) | Renk kodlaması |
|---|---|
| 0-2.5 | Yeşil (hızlı) |
| 2.5-4 | Turuncu (orta) |
| 4 üzeri | Kırmızı (yavaş) |
LCP hesaplama makinesi üzerinde 6 değerden en yüksek orana sahip olan ilk değer. Yani sayfanızda 100 puana ulaşmak istiyorsanız LCP değerinizi en iyi oranda tutmanız lazım. Çünkü %25 lik bir orana sahip bu LCP süresi. Hesaplama kurallarının V8 ‘i şu anda güncel bir şekilde değerlendirme yapıyor. Bu değerlendirme versiyonları değiştikçe bu skor hesaplama oranlarının da değişebileceğini belirtmekte fayda var.
FCP Arttırmak İçin Ne Yapmalı?
Geçmişte, bir web sayfasının içeriğinin ne kadar hızlı yüklendiğini ve kullanıcılar tarafından görülebildiğini ölçmek web geliştiricileri için mümkün değildi. Ancak Chrome’un 77. versiyonundan sonra Data Studio raporları sayesinde bu değerleri artık kendi web siteniz için ölçebilir hale geldik. LCP değerini iyileştirmek için önce hangi elementlere bakmamız gerektiğini öğrenelim;

Hangi unsurlar dikkate alınır?
Aşağıdaki sıraladığım html elementleri LCP değeri için dikkate alınan değerlendir.
<img>elementleri<image>bir elementin içindeki<svg>elementleri<video>elemanlarıurl()İşlev aracılığıyla yüklenen bir arka plan görüntüsüne sahip bir öğeler- Metin düğümlerini veya diğer satır içi düzeydeki metin öğelerini içeren blok düzeyindeki öğeler dikkate alınır.
Benim sürecim içinde H1, H2, H3 gibi başlıkların da LCP değeri için kontrol edildiğini söyleyebilirim. Bunu hiç bir dokumanda görmediğimi de belirmek istiyorum.
Web sayfaları genellikle aşamalı olarak yüklenir ve sonuç olarak sayfadaki en büyük öğenin değişmesi olasıdır. Bir öğenin ancak oluşturulduğunda yani gösterildiğinde ve kullanıcı tarafından görülebildiğinde en büyük içerikli LCP öğe olarak kabul edilebileceğini unutmamanız önemli! Kullanıcı web sitesinde yükleme işlemi sırasında kaydırma işlemi gerçekleştirirse LCP değerinin anlaşılması veya LCP olarak içeriğin farklılaşması mümkündür. Bu nedenle kullanıcı ekranda bir işlem yapmaya başladığı anda LCP değerleri farklı bir element ile değişiklik de gösterebiliyor.
Dikkat Edin : Kullanıcılar sayfaları bir arka plan sekmesinde açabildiklerinden, kullanıcı sekmeye odaklanana kadar en büyük içerikli boyama gerçekleşmeyebilir, bu da ilk yükledikleri zamandan çok daha sonra olabilir.

FCP Değeri Nasıl İyileştirilir?
FCP değerini iyileştirmek için web sitenize yüklediğiniz görsellere artık çok dikkat etmeniz öneriliyor. Örneğin yeni sıkıştırma biçimleri olan webP uzantılı resimler kullanmanız, 250kb lık resimleri sıkıştırma yapmadan yüklememeniz ve bir resmin web sitenizdeki sayfada yazı ile resim arasındaki orana dikkat ederek koymanız çok önemli. Bunların dışında yine LCP yi anlatırken söylediğim Cache araçlarını da kullanmanız yüklenme sürelerini iyileştiriyor.
Bir BLOG sitesi yönetiyorsanız geriye dönük tüm içeriklerinizde, özellikle çok fazla gösterim alan ve Organic Search tarafından gösterimi ve konumu iyi olan içeriklerinizi gözden geçirmenizi öneriyorum. Ben bu işlemlerle yaklaşık bir senede ortalama %50 Organic büyüme sağladım trafiğimde. Bunların dışında önerilerim şu şekilde olacak;
LCP skorunu 2.5 saniye altına indirmekle amaçladığımız en önemli unsur web sitesinin hızlı açılması. Bu durumda öncelikli olarak dikkat etmemiz gerekenler şunlar olacaktır:
- Hostin hizmetinizin hızlı, kaliteli ve Türkiye merkezli barındırma hizmeti vermesi çok önemli.
- Web sitesinin yüklenmesini yavaşlatan javascript, CSS gibi kaynakları gözlemleyip bunlar için aksiyon almalı gereksiz olanları sisteminizden kaldırmalısınız.
- Javascript ve CSS dosyalarını sıkıştırarak kullanmanız gerekiyor. Bu nedenle Cache leme ile bunları küçültmeniz mümkün.
- Gereksiz görselleri web sitenizden kaldırın. Sadece gerçekten doğru anlaşılmanızı sağlayan görsellere yer verin. Lazzy Loading kullanmaya özen gösterin
- Yazılarınızı yazarken doğru font kullanımına özen gösterin. Yazıları yazarken Strong yani kalın yazı stillerini doğru yer ve zamanda kullanmaya özen gösterin.
- Web sitenizde genel yazı tipleri haricinde bir yazı tipi fontu kullanacaksınız mesela Goog Font gibi stilleri dışarıdan çağırıyorsanız bu çağırdığınız dosyaların sitenizin Front bölümünde çağırdığınızdan ve ertelemeli yani DOM yüklendikten sonra gelmesini sağlayın.





